














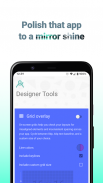
Designer Tools

توضیحات Designer Tools
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
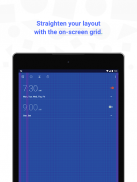
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
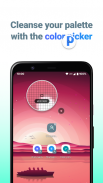
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
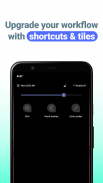
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
توسعه دهندگان، شما همیشه می خواستم به منظور بررسی که شما طرح UI اجرا کرده ام به تنظیمات؟
UX طراحان، همیشه می خواستم به اعتبار اینکه آیا یک رنگ و یا طرح درست است؟
ابزار طراحی مجموعه ای از ویژگی های به بررسی و اعتبار مشخصات برنامه فراهم می کند. آیا آن را چک keylines خود و یا سایه ای از رنگ آبی، شما قطعا می خواهید برای اضافه کردن این برنامه به جعبه ابزار خود را. حتی اگر به شما ارائه خطوط قرمز، این یک راه عالی برای بررسی هر پیکسل.
شبکه overlay - به سرعت تغییر دهید بر روی صفحه نمایش شبکه های به بررسی طرح بندی برای عناصر فاصله ناسازگار یا اشتباه تراز وسط قرار. شما حتی می توانید سفارشی کردن اندازه شبکه و خط رنگ.
پیکرنما روکش - نمایش یک تصویر پیکرنما بیش از برنامه خود را. این به شما می دهد یک فرصت بالا وفاداری تا ببینید که چگونه تنظیمات طراحی منطبق بر رابط کاربری توسعه یافته است. را انتخاب کنید از منظره یا پرتره پوشش و لحن از کدورت برای مقایسه موثر است.
انتخاب رنگ - با استفاده از انگشت خود را به کشیدن در اطراف یک ذره بین و هویت کد هگز رنگ در سطح پیکسل.
جزئیات تصویر - اضافه کردن یک پانل به تمام تصاویر خود را که نمایش اطلاعات مربوط به دستگاه، صفحه نمایش و نسخه آندروید. تیم QA از این عشق.
ایده هایی برای یکی دیگر از ابزار که ما می تواند شامل؟ اجازه دهید ما را با ارسال یک ایمیل به ما اطلاع دهید!
کد منبع در دسترس بر روی GitHub در https://github.com/0xD34D/DesignerTools


























